Website Demo Page: Content Blocks
Learn about the different content types on our website.
- Accordions
- Billboard Image
- Book
- Book Lists
- Call To Action
- Contact Info
- Feature Content Blocks
- Media Blocks
- Niche Academy
- Patron Point Form
- Related Events
- Text Blocks
Content blocks are basically the Lego pieces that are used to build basic pages. They can be dragged around, duplicated, or deleted. Most pages are built with primarily feature content blocks, media blocks, and text blocks.
In the heart of the bustling city, a small café stood as a haven for dreamers and thinkers alike. The aroma of freshly brewed coffee mingled with the soft hum of conversations, creating an atmosphere of warmth and inspiration. Outside, the world rushed by, but inside, time seemed to slow down, allowing each moment to be savored.

Nestled in the corner of a quiet neighborhood, the old library stood as a testament to the power of knowledge and imagination. Its towering shelves were filled with books of every genre, their spines worn from years of eager hands. The scent of aged paper and ink filled the air, creating a sense of nostalgia and wonder. Sunlight streamed through the large windows, casting a warm glow on the reading nooks where visitors lost themselves in stories of far-off lands and epic adventures. In this sanctuary of silence, the whispers of pages turning were the only sounds, inviting all who entered to embark on a journey of discovery.
The dream of soaring through the skies had always captivated Alex. Enrolling in flight school was the first step towards turning that dream into reality. The initial lessons were a blend of excitement and nerves, as Alex learned the fundamentals of aerodynamics and the mechanics of the aircraft. Each session in the simulator brought new challenges, but also a growing confidence. The day finally came for the first solo flight. As the plane lifted off the runway, a sense of freedom and exhilaration washed over Alex. The world below seemed to shrink, and the horizon stretched endlessly. With each passing flight, the controls felt more intuitive, and the sky became a familiar friend. Learning to fly was not just about mastering the technical skills, but also about embracing the boundless possibilities that came with every takeoff.
Book
These are rarely used but let you display a single book on a page.
To use, the book ID needs to be transposed. The URL for this book is: https://surrey.bibliocommons.com/v2/record/S71C680173
The Book ID 'S71C680173' but for our CMS to pull the book:
- remove the 'S' and 'C'
- add a '0' in front of the 71
- Transpose it so the '071' is at the end.
The new Book ID is then '680173071'
The Wild Robot
Book Lists
Heading levels for these are adjustable and should be properly fitted into the page structure.
The URL for this list is: https://surrey.bibliocommons.com/v2/list/display/152679921/2535997099
No need to do anything fancy. The List ID is just the last series of numbers. In this example it is '2535997099'.
Sign Up For A Library Card From Home
Paige Turner - Manager of the City Centre Branch
Paige Turner is an enthusiastic librarian with a decade of experience in academic libraries. She earned her Master’s degree in Library Science from the University of British Columbia. Paige is committed to fostering a love of reading and enjoys curating diverse collections for her community.

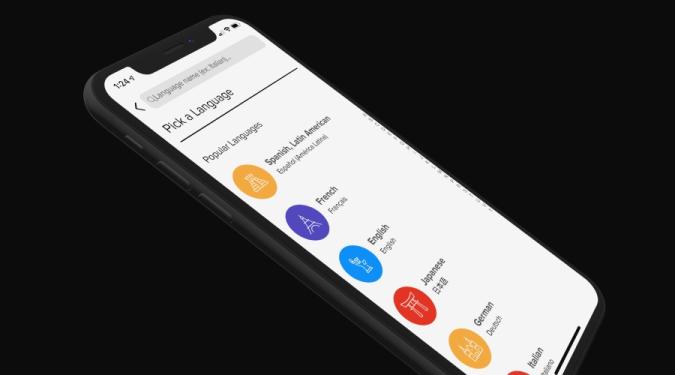
Learn languages online. In addition to foreign languages, you can also learn English as a Second Language. App available.

Stream an amazing collection of movies and documentaries. You can also learn new skills with the Great Courses. App available.

Download eBooks, audiobooks, and magazines to your device! Use the Libby app.

Join us for stories, songs, puppets, rhymes, and more! This program builds language skills while having fun with words. Available in Teams or at your local branch.

In the 21st century, everyone's literacy will count... it's worth the investment.

We have updated our mobile printing service. You can now print with more paper sizes, colour or black and white, and single or double-sided! Print from outside the library, or your mobile device, then pick it up at your local branch.

Niche Academy
You can add a small tutorial link. To do so you need the Niche Id which is in the widget section of Niche Admin accounts. The code for the link below is <a class="rmrnzmvxky"></a> and the Embed ID needed for the content block is the "rmrnzmvxky" part of that.
You can also add the side slider by going into the source view of the main body box and putting in:
<p>
<a class="ck-anchor" id="vcaxkhfcgc" name="vcaxkhfcgc"></a>
</p>
Patron Point Form
These are used to embed patron point forms into pages. Cortney or Seline can supply for form ID if needed. These have no purpose outside of embedding specific webforms built in patron point on very specific pages. If we need a webform for anything else please use the Drupal webform builder.
Text Blocks
Text blocks or body text let you insert chunks off text within a page. Each page comes with body block already inserted but you can use these content blocks to insert text between banks of feature content blocks or other content blocks. There is a separate demo page that explores all of the formatting options available in this content type.